
Tạo nút back to top cho website qua 3 bước thành công 100%
Tạo nút back to top cho website giúp người sử dụng điều hướng trên website được thuận tiện hơn. Nút Back to top hay còn gọi là nút trượt lên đầu trang web.Với việc lập trình code back to top (tạo nút lên đầu trang), Khi người dùng kéo xuống để đọc một bài viết, ở góc dưới bên phải sẽ xuất hiện một nút back to top với biểu tượng mũi tên hướng lên. Người sử dụng web click vào back to top thì nó sẽ tự động nhảy về trên đầu trang theo dạng trượt, sau đó tự ẩn đi theo tính toán sẵn.
Mục lục
Vì sao cần tạo nút back to top cho website?
Các trang web có số lượng bài viết nhiều , nội dung dài thì rất cần tạo nút lên đầu trang. Việc tạo nút này sẽ làm tăng trải nghiệm người sử dụng. Giúp khách hàng sử dụng dễ dàng thao tác trên website. Chỉ với một cú click back to top người dùng sẽ lập tức quay trở lại đầu trang. web.
Nút back to top tạo điều kiện thuận lợi cho khách hàng sử dụng trang web khi đọc xong thông tin cần tìm kiếm có thể quay về đầu trang nhanh chóng. Đồng thời để tăng độ hài lòng của khách hàng thì khi tạo nút bạn cần lưu ý đến tính thẩm mỹ và phải phù hợp với trang web.
Hướng dẫn cách tạo nút back to top cho website
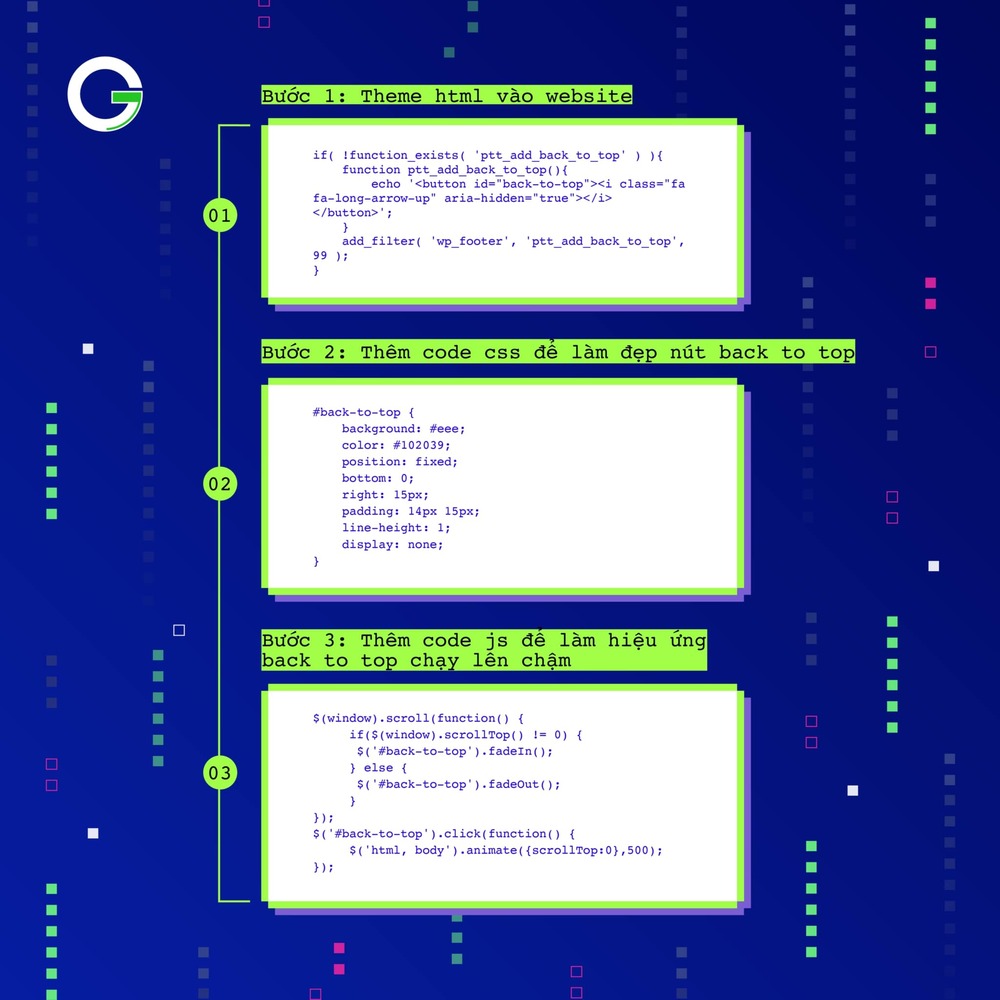
Sau đây là 3 bước hướng dẫn viết đoạn code tạo nút back to top cho website:
Bước 1: Thêm html vào website
if( !function_exists( ‘ptt_add_back_to_top’ ) ){
function ptt_add_back_to_top(){
echo ‘<button id=”back-to-top”><i class=”fa fa-long-arrow-up” aria-hidden=”true”></i>
</button>’;
}
add_filter( ‘wp_footer’, ‘ptt_add_back_to_top’, 99 );
}
Bước 2: Thêm code css để làm đẹp nút back to top
#back-to-top {
background: #eee;
color: #102039;
position: fixed;
bottom: 0;
right: 15px;
padding: 14px 15px;
line-height: 1;
display: none;
}
Bước 3: Thêm code js để làm hiệu ứng back to top chạy lên chậm
$(window).scroll(function() {
if($(window).scrollTop() != 0) {
$(‘#back-to-top’).fadeIn();
} else {
$(‘#back-to-top’).fadeOut();
}
});
$(‘#back-to-top’).click(function() {
$(‘html, body’).animate({scrollTop:0},500);
});
Vậy đã hoàn thành. Giờ bạn chỉ cần refresh lại trang và tận hưởng thành quả.
Những lưu ý khi tạo nút back to top
Trải nghiệm người dùng của website rất quan trọng. Đặc biệt hơn khi trang web có nhiều nội dung dài, cần tạo nút lên đầu trang để khách truy cập không cảm thấy “ngán” khi phải dùng con lăn chuột để trở về đầu trang. Và điều đó chắc chắn sẽ làm cho tỉ lệ bounce rate của trang web tăng cao lên.

Những lưu ý để tạo nút back to top hiệu quả
Trước khi thêm đoạn code, bạn cần tạo child theme để không bị mất code đã thêm.
Sau khi tạo nút lên đầu website hãy căn chỉnh cũng như bố trí phù hợp nhất với trang web nhé.
Thông thường tạo nút lên đầu trang sẽ có icon mũi tên chỉ lên. Để khách hàng click truy cập website, khi code back to top cần upload hình ảnh hoặc icon tượng trưng cho back to top. Có thể sử dụng các phần mềm chỉnh sửa ảnh như Canva, Photoshop để tạo hình ảnh tượng trưng cho button back on top của riêng website.
Ngoài ra ảnh Background và đường dẫn JS trong css có thể tải về máy chủ để giảm thiểu thời gian load trang, Ảnh nút back to top cũng có thể thay tùy thích sao cho phù hợp với sở thích cũng như bố cục website.
Hy vọng với 3 bước đơn giản này đã giúp bạn tạo nút back to top cho website thành công. Để sở hữu trang web chuyên nghiệp hơn, hãy liên hệ Green Communications để được tư vấn chi tiết.
